Hoy en día el 90% de las campañas de email se diseñan en HTML
mientras que muy pocas campañas se envían en “texto plano”. A
pesar de esto, te recomiendo que siempre tengas una versión en
“texto plano” de tu campaña. Existen clientes de correo que no
aceptan email en HTML, o simplemente usuarios que deshabilitan
esa función, por lo que si no existe una versión equivalente de la
campaña en texto, éstos usuarios no podrán leerla.
Diseñar campañas de email en HTML es como diseñar páginas
web hace unos años, un total reto a la consistencia en el diseño.
No existen estándares en cuanto a diseño de emails en HTML, por
lo que, lo que en el diseño web significa ajustar el diseño a 2 o 3
navegadores diferentes, en el diseño de emails se debe obtener un
diseño consistente para más de una docena de clientes de correo.
- Formato:
• Mantén el ancho del email entre los 500 y 600 píxeles.
• Evita el diseño con tablas anidadas.
• Utiliza siempre colores planos como fondo.
• Evita el uso de estilos o CSS.
• Evita superar los 100kb de peso del email.
• Evita los scripts.
• Incluye siempre una versión en “texto plano” del email.
• Utiliza el atributo “alt” en todas las imágenes.
- Estructura y Usabilidad:
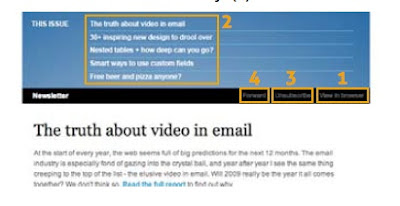
• Incluye un link en la parte de arriba que lleve al usuario a una versión del email en tu web (1).
• Sitúa siempre el contenido más importante en la parte de arriba a la izquierda (2).
• Incluye siempre de forma muy visible un link que permita a los usuarios darse de baja de los envíos (3).
• Incluye un enlace de “envía este mail a un amigo” para fomentar la viralidad del mensaje (4).

No hay comentarios:
Publicar un comentario